TextInput
TextInput is a component that allows you to enter any text.

Usage Example
local signal = n.create_signal({
value = "hello world",
})
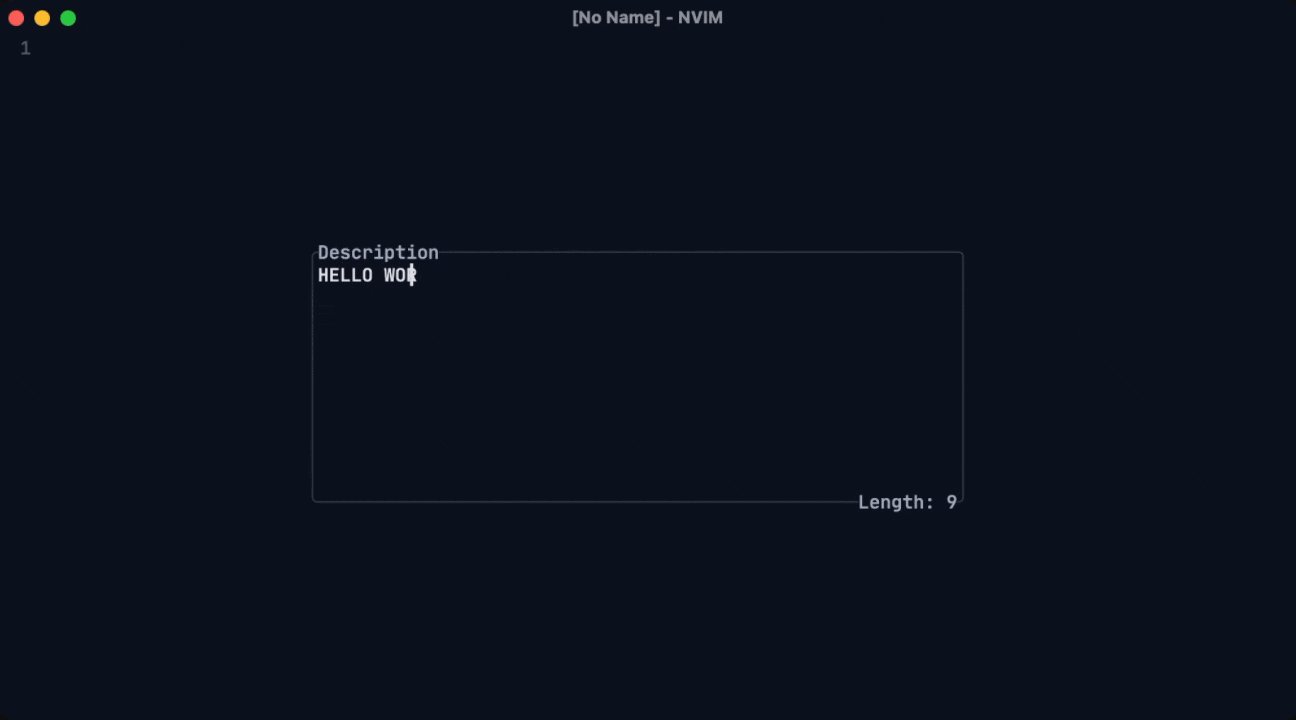
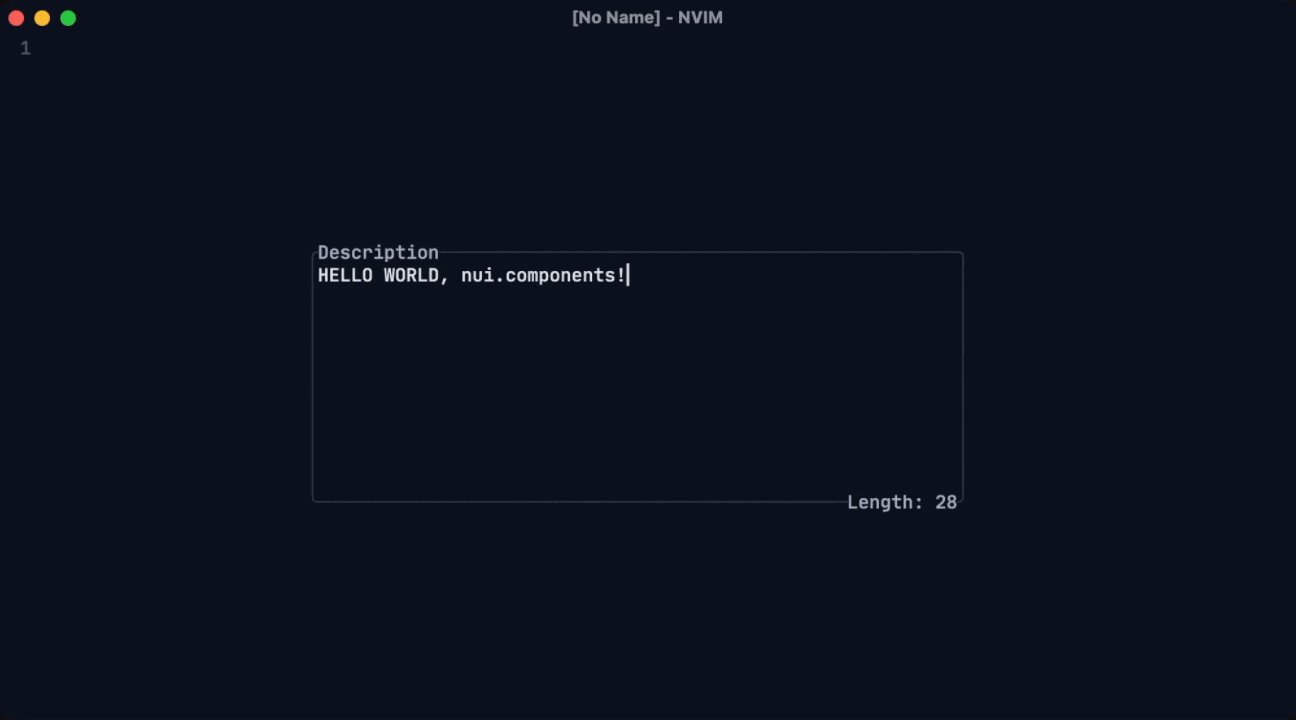
n.text_input({
autofocus = true,
autoresize = true,
size = 1,
value = signal.value,
border_label = "Description",
placeholder = "Enter a description",
max_lines = 5,
on_change = function(value, component)
signal.value = value
component:modify_buffer_content(function()
component:set_border_text("bottom", "Length: " .. #value, "right")
end)
end,
on_mount = function(component)
local initial_value = signal.value:get_value()
component:set_border_text("bottom", "Length: " .. #initial_value, "right")
end,
})
Properties
autoresize
Default value
falseType
booleanmax_lines
Type
numbervalue
Default value
""Type
stringlinebreak
Default value
falseType
booleanplaceholder
Optional placeholder text to show when the input is empty. Can be a string, a single virtual text chunk, or a list of virtual text chunks.
Default value
nilType
string | { [1]: string, [2]: string }[] | nilA virtual text chunk is a tuple-like table where the first element is the text and the second element is the highlight group.
local placeholder = {
{ "Hello", "Comment" },
{ "World", "String" },
}on_change
Type
fun(value: string, component: TextInput): nil